皆さんこんにちわ。よんです。
さてタイトルにあるように今回はバナー作成を記事にしてみました。
ホームページなどには決まってあるものですね。
このサイトの右横に表示されていると思いますが、ニシキプリントメインサイトへの誘導バナーです。ここで誘導バナーと言ってしまうと元も子もないと言えばないのですが・・・
このバナーですが、作ってみるとなかなか奥が深いものです。
バナーの目的は、ユーザーが見て、そこをクリックし、先のページが見たくなるような魅力的なものに仕上げなければならない・・・とは言っても、実際に作ってアップし、どれだけクリックされたかなどの効果を見てみないことには分からないものです。
というわけで、このバナーの制作を簡単にご紹介します。
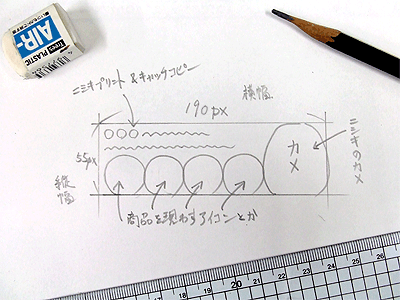
まずモックアップと言いますか、簡単に仕上がり図をラフで書きます(手書き)

そしてそれを元にパーツを準備。私の場合は、いつもAdobeのIllustratorで素材をいじくってます。

実際にはもっとたくさんいろいろなパーツ、アイコンなどを使って思考錯誤するのですが、とりあえず完成したもののパーツを掲載してみました。
そして完成がこのバナーです。

・・・読みにくいでしょうか?
バナーのサイズなどはそのサイトの表示する位置、幅で決まります。
今回は、このブログ横のサイドメニューに入れるということで、190px × 55pxで制作しました。
縦幅をもう数ピクセルあってもよかったですね・・・また修正するかもしれません。
小さい幅の中にどれくらいの情報量を入れるかというのも考えどころです。むしろ幅に合わせた文章作りをしないといけないでしょう。
別のバナーも制作中なので、またご紹介していきたいと思います。

コメント